Cloudflare 可以托管一些JS程序并运行,也能够使用自己的域名进行解析,当然也可以使用他提供的workers.dev的域名。(截止2023年8月16日,本文再次更新修补的时候,该域名在国内污染严重)
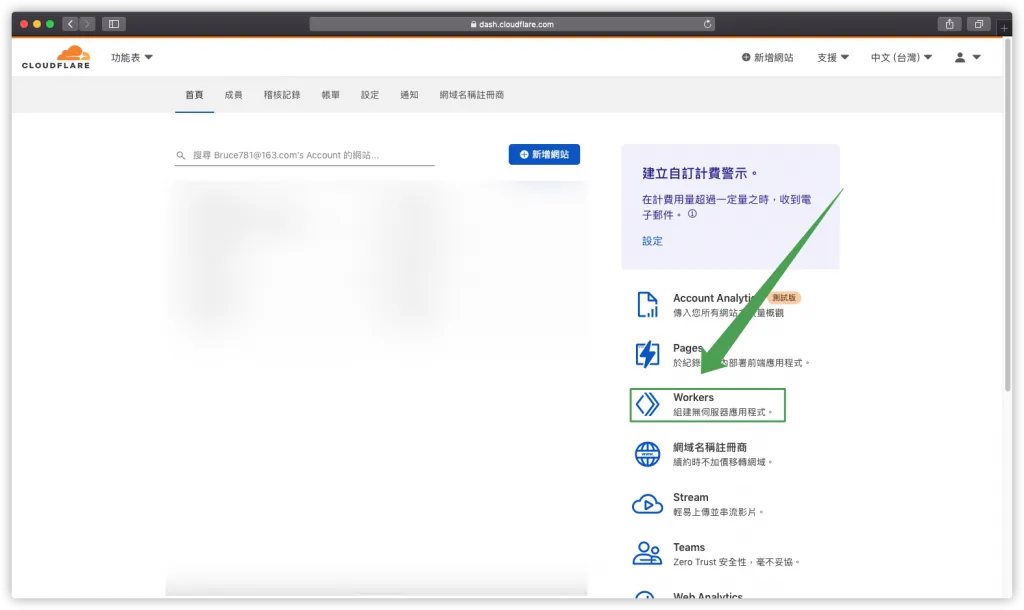
在Cloudflare 的 Dashboard 找到Workers
1.登入CloudFlare帳戶
進入 https://dash/cloudflare.com/login 來登入帳戶。

2.打開Workers

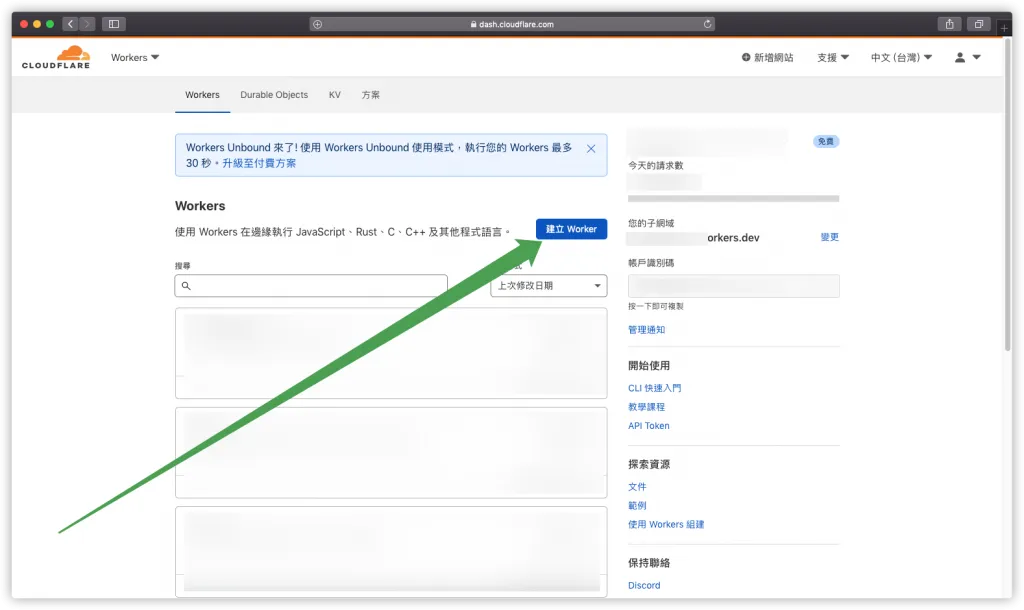
3.新建一個Workers

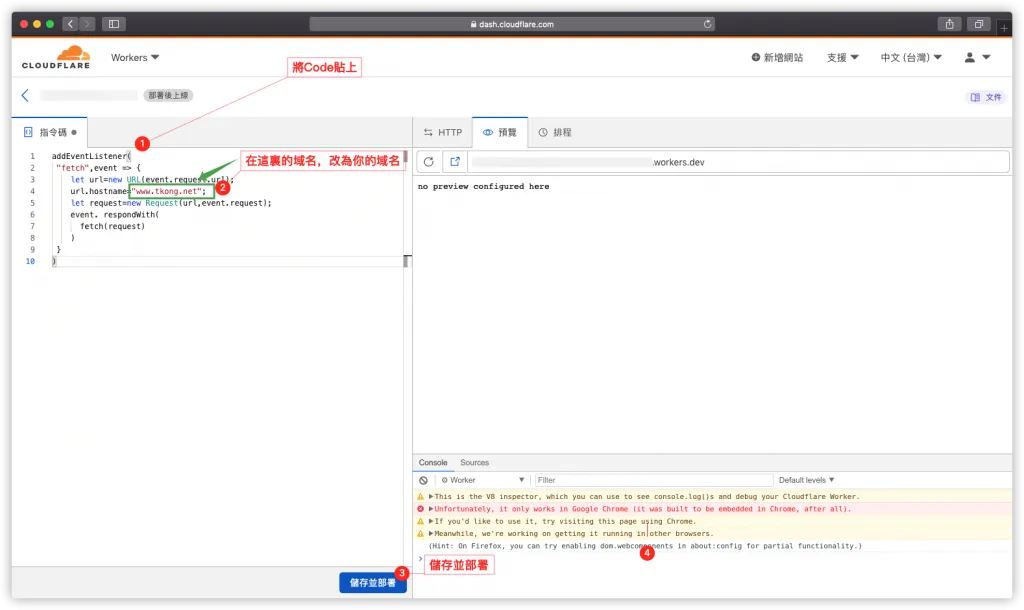
4.貼上Code並部署

addEventListener(
"fetch",event => {
let url=new URL(event.request.url);
url.hostname="www.tkong.net";
let request=new Request(url,event.request);
event. respondWith(
fetch(request)
)
}
)
5.完成

打開這個網頁,可以看到反向代理已經成功。

6.如何綁定獨立域
首先你需要使Cloudflare託管您的區域檔文件(DNS),也就是將域名添加到Cloudflare。


